Un tema responsive è un tema grafico che segue l’approccio del responsive web design (RWD), con l’obiettivo di creare siti web che offrono un’esperienza utente ottimale, adattando in automatico la visualizzazione su vari dispositivi tra cui:
- computer
- smart tv
- tablet
- smartphone
- ecc.

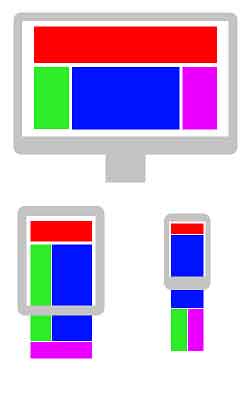
La struttura di un sito responsive
Un tema WordPress responsive regola quindi il suo layout in fase di visualizzazione del sito, in base alle dimensioni e alla risoluzione dello schermo utilizzato dall’utente finale.
I temi con tecnologia responsive offrono quindi una migliore leggibilità e fruibilità del sito web quando esso viene presentato su schermi di piccole dimensioni come quelli di smartphone o tablet.
Questo tipo di template ti consente di evitare anche la creazione di una versione mobile per ogni specifico dispositivo.
Prima dell’avvento dei template responsive, i siti dovevano generare una versione mobile diversa per ogni piattaforma come iOS, Android, Windows Phone, ecc.
Perché installare un tema di tipo responsive su WordPress?
Adottare un tema responsive consente a un sito internet sviluppato con WordPress di essere visualizzato su diverse tipologie di dispositivi, senza la necessità di installare plugin aggiuntivi.
Al giorno d’oggi vediamo un numero sempre crescente di persone che accedono ad internet attraverso tablet e smartphone: questo è il motivo per cui, già da qualche anno, stiamo assistendo parallelamente anche ad un aumento del numero di siti responsive che vengono creati grazie a WordPress o altri CMS similari.
Sito internet responsive: come controllare se lo è davvero
Esistono diversi tool online per verificare se il tuo sito web è responsive, ovvero se è ottimizzato per la visualizzazione sui dispositivi mobili.
Questi strumenti sono anche molto utili per verificare se un template è responsive o per verificare la distanza tra le parole o le dimensioni delle immagini su tutta una serie di diverse risoluzioni dello schermo.
Eccovi alcuni strumenti che potete utilizzare prima o dopo aver realizzato un sito internet, per verificare se è responsive:
Hai già installato un tema responsive sul tuo sito web?
Se gran parte dei visitatori visitano il tuo sito web utilizzando un dispositivo mobile, allora – se non l’hai già fatto – dovresti prendere seriamente in considerazione di offrire una versione mobile o eseguire al più presto il passaggio a un tema responsive.
Se questo articolo ti è stato utile, ti chiedo di condividerlo tramite i bottoni sottostanti. Grazie mille per il tuo contributo!